2020-11-12
SSR and Next.js
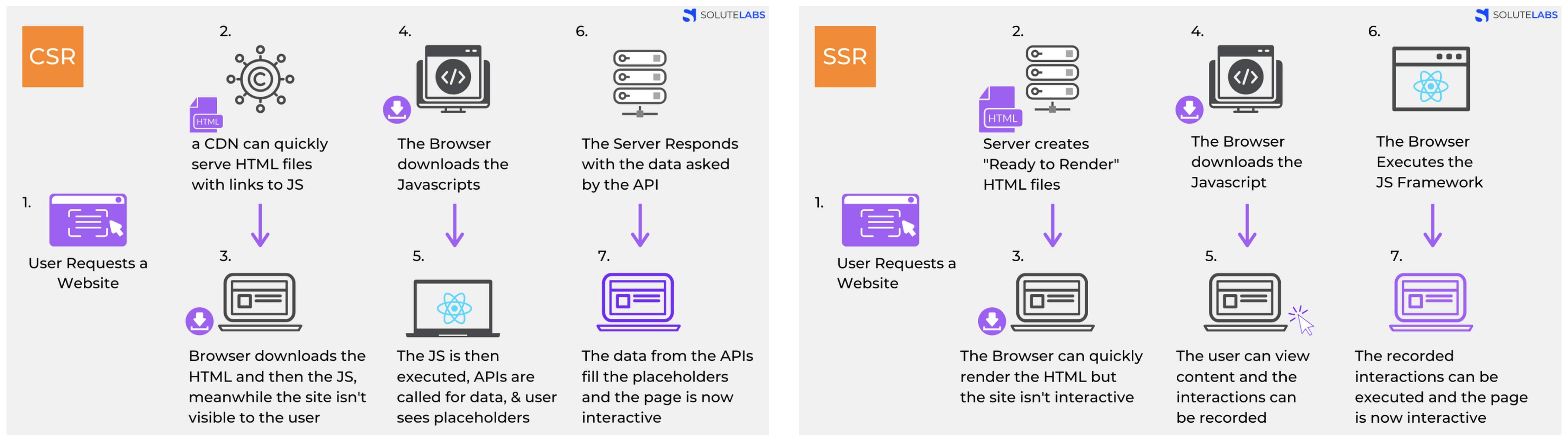
서버 사이드 렌더링(SSR)이란 서버에서 코드를 실행해서 렌더링하는 것을 말한다.

다음의 장점을 가진다.
검색 엔진 최적화(SEO)
빠른 첫 페이지 렌더링
짧은 히스토리
(AJAX가 없던 시절) 서버에서 전체 HTML을 만드는 방식
AJAX의 등장
비동기적으로 서버와 브라우저가 데이터를 교환하여 페이지 전체를 다시 렌더링하지 않고, 갱신이 필요한 일부만 렌더링할 수 있게 됨.
동적으로 HTML을 만들면서 JavaScript의 역할이 늘어나게 됨.
SPA로..
JavaScript MVC Framework의 등장
Backbone.js, Ember, Knockout ...
MVC Framework의 끝판왕 AngularJS
React의 등장
Virtual DOM을 이용
Flux 아키텍쳐
서버 사이드 렌더링 지원
- (배경) V8 엔진, Node.js 등으로 서버에서도 JS 기반의 클라이언트의 라이브러리를 동작할 수 있음
서버 사이드 렌더링은 두 번 렌더링 한다. 서버 사이드에서 생성된 HTML에는 이벤트 속성이 없다. 두 번째 렌더링할 때 이미 서버 사이드 렌더링이 되어 있다면, 생성된 DOM에 오직 이벤트 속성만 추가한다.
리액트와 서버 사이드 렌더링
renderToString : 문자열을 반환하여 HTML에 DOM을 추가한다.
hydrate : 돔 요소에 필요한 이벤트 처리 함수를 연결한다.
📌 나중에 직접 해봐야겠다..!
Next.js
Next는 서버사이드 렌더링에 특화된 프레임워크다.
서버사이드 렌더링의 장점
SEO
초기 로딩 성능 개선
이미지 리소스 최적화
정적 파일 서빙
- 배너 이미지, 아이콘 등등에서 사용함
코드 스플리팅 자동화
웹팩 기반 환경 (create-react-app과 달리 웹팩 설정 변경이 쉽다.)
서버에서 생성된 데이터 전달하기
getInitialProps: 구버전에서 사용한 data fetching 방식getStaticProps: 빌드 시 고정되는 값으로 빌드 이후에는 변경이 불가능하다.- static data를 위해 (변경되지 않을 데이터. 블로그 포스트 등등 ...)
getServerSideProps: 빌드와 상관없이 매 요청마다 데이터를 서버로부터 가져온다.- 매번 변경될 수 있는 데이터를 위해 (상품 목록. 실시간 뉴스 등등 ...)
getStaticPaths: 빌드 타임 때 정적으로 렌더링할 경로 설정.
 Younho9 Notes
Younho9 Notes