자바스크립트란 무엇인가
간추린 역사
자바스크립트의 탄생
웹이 인기를 얻으면서 클라이언트 스크립트 언어에 대한 요구가 점점 커졌다. 웹 페이지가 커지고 복잡해지는 중에도 전화선을 이용한 28.8kbps 모뎀이 널리 쓰였기 때문에단순한 유효성 검사를 위해 매번 서버까지 왕복해야 하는 상황이 발생했다.
넷스케이프가이러한 클라이언트 스크립트 언어의 필요성을 느꼈고 넷스케이프에서 일하고 있던 Brendan Eich에 의해 Mocha라는 이름으로 최초의 자바스크립트가 탄생했다. Mocha는 1995년 3월 넷스케이프의 웹 브라우저인 Netscape Navigator 2에 탑재되었고 그 해 9월 LiveScript라는 이름을 거쳐 12월에자바스크립트로 최종 명명되었다.
자바스크립트라는 이름은 당시 자바가 얻고 있던 인기에 편승하기 위함이었고, 자바와 특별한 연관성이 있는 것은 아니다.
넷스케이프에 도입된 자바스크립트가 대성공을 거두면서 넷스케이프는 웹을 선도하는회사로 자리매김할 수 있었다. 하지만 마이크로소프트가 자바스크립트의 파생 버전인 JScript를 탑재하여 Internet Explorer 3를 출시하면서 자바스크립트는 표준화되지 못하다는 이슈가 발생하기 시작했다.
이에 1996년 11월, 넷스케이프는 비영리 표준화 기구인 ECMA 인터네셔널(European Computer Manufacturers Association)에 자바스크립트의 표준화를 요청하였다. ECMA는 넷스케이프, 마이크로소프트, 선 등등 이 스크립트의 미레에 흥미를 가진 회사들에서 프로그래머들을 투입하여 기술위원회 TC39를 구성했다. TC39가 몇 달에 걸쳐 자바스크립트 1.1 을 손질한 끝에 1997년 7월, ECMA-262라 불리는 표준화된 자바스크립트 초판, ECMAScript 1의 명세를 완성하였다. 당시 Sun 사가 'Java'를 상표 등록해놨기 때문에 'JavaScript'라고 명명할 수 없어 표준 언어의 이름을 ECMAScript라고 부르게 되었고대외적으로 알리기 위해서 자바스크립트라고 불렀다.
자바스크립트 구현
자바스크립트와 ECMAScript를 비슷한 말로 여기는 사람들이 많지만 자바스크립트는 ECMAScript에 정의된 것 보다 많은 내용을 담고 있다.
자바스크립트의 구성
코어(ECMAScript)
문서 객체 모델(DOM)
브라우저 객체 모델(BOM)
ECMAScript
ECMAScript는 자바스크립트의 표준 명세인 ECMA-262를 말하는 것으로 단순히 명세에서설명하는 부분들을 구현한 언어를 부르는 말이다. 프로그래밍 언어의 타입, 값, 객체와 프로퍼티, 함수, 빌트인 객체 등 핵심 문법(core syntax)을 규정하며 각 브라우저제조사가 브라우저에 내장되는 자바스크립트 엔진을 구현할 때 준수해야 할 표준이 된다.
ECMAScript는 웹 브라우저에 종속되는 것이 아니고 웹 브라우저는 ECMAScript를 구현하는 '호스트 환경'일 뿐이다. (호스트 환경에는 웹 브라우저, NodeJS, 어도비 플래시등이 있다.)
ECMAScript '판'
ECMAScript의 여러 버전을 '판'이라고 부르는데 이는 ECMA-262의 개별 구현을 가리킨다. 초판은 넷스케이프의 자바스크립트 1.1과 거의 같지만 브라우저 종속적인 코드를삭제하고 세세한 부분을 변경했다. ECMA-262 2판은 교정본으로서 국제 표준인 ISO/IEC-16262에 완전히 일치하도록 업데이트했을 뿐이다. 3판에서는 문자열을 다루는방법, 에러 정의, 숫자형 출력을 업데이트했고, 정규 표현식과 새로운 제어문, try-catch를 이용한 예외 처리를 지원하기 시작했다. 이 때부터 ECMAScript가 진정한프로그래밍 언어로 간주되기 시작한다.
4판은 언어를 완전히 새로 바꾸었다. 자바스크립트가 웹에서 인기를 얻자 ECMAScript 를 개정해 웹 개발에 필요한 부분을 충족하려 했다. TC39 내부에서 4판이 너무 급격한도약이라고 생각한 사람들이 ECMAScript 3판을 일부 개정하여 ECMAScript 3.1 이라 불리는 별도의 명세로 제안했다. 결국 TC39에서 ECMAScript 3.1이 채택되어 4판은 공식적으로 발행되지 않은 상태에서 폐기되었다. ECMAScript 3.1이 5판이라는 이름으로 2009년 12월 공식 발표되었다. 이 때 JSON 데이터를 파싱하고 직렬화하는 네이티브 JSON 객체, 상속과 고급 프로퍼티 정의에 쓰이는 메서드, ECMAScript 엔진이 코드를해석하고 실행하는 방법을 일부 확장한 스트릭트 모드가 도입되었다.
| 버전 | 출시년도 | 특징 |
|---|---|---|
| ES1 | 1997 | 초판 |
| ES2 | 1998 | ISO/IEC 16262 국제 표준과 동일한 규격을 적용 |
| ES3 | 1999 | 정규 표현식, try…catch 예외 처리 |
| ES5 | 2009 | HTML5와 함께 출현한 표준안. JSON, strict mode, 접근자 프로퍼티(getter, setter), 향상된 배열 조작 기능(forEach, map, filter, reduce, some, every) |
| ES6 (ECMAScript 2015) | 2015 | let, const, class, 화살표 함수, 템플릿 리터럴, 디스트럭처링 할당, spread 문법, rest 파라미터, Symbol, Promise, Map/Set, iterator/generator, module import/export |
| ES7 (ECMAScript 2016) | 2016 | 지수(**) 연산자, Array.prototype.includes, String.prototype.includes |
| ES8 (ECMAScript 2017) | 2017 | async/await, Object 정적 메소드(Object.values, Object.entries, Object.getOwnPropertyDescriptors) |
| ES9 (ECMAScript 2018) | 2018 | Object Rest/Spread 프로퍼티 |
웹 브라우저의 ECMAScript 지원
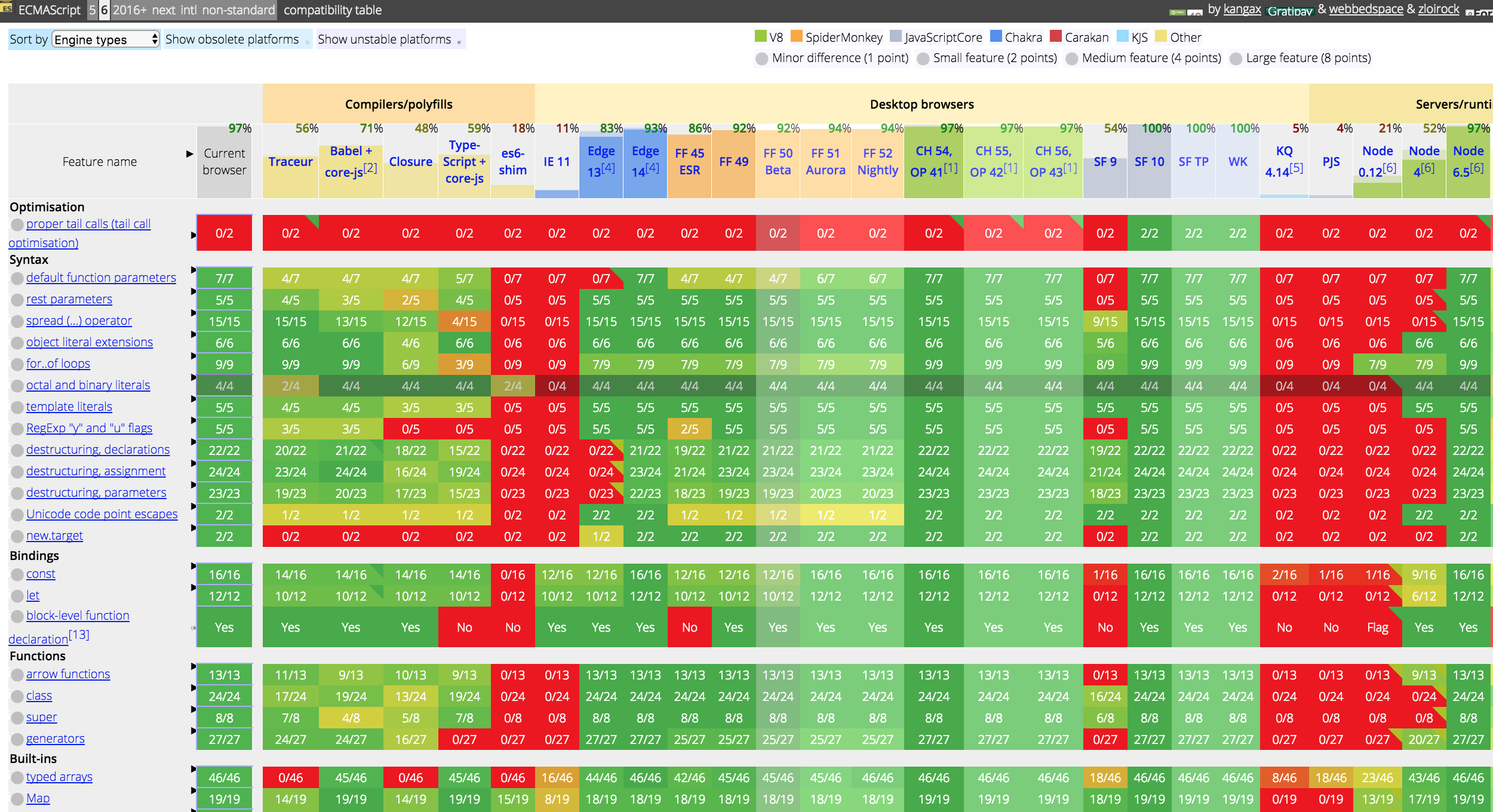
다음의 주소에서 ES6의 지원 현황을 볼 수 있다.

ECMAScript 6 compatibility table
IE를 제외한 모던 브라우저에서 96~99% 정도로 ES6를 지원하고 있다. 하지만 IE나 구형 브라우저가 ES6를 지원하지 않고 있기 때문에 이들을 고려한다면 babel과 같은 트랜스파일러를 사용하여 ES6로 구현한 소스코드를 ES5 이하의 버전으로 다운그레이드할필요가 있다. 또한 ES6에서 도입된 모듈 import/export는 아직 대부분의 브라우저가지원하지 않고 있어서 프로젝트에서 모듈을 도입하려면 Webpack과 같은 모듈 번들러를사용해야 한다.
문서 객체 모델(Document Object Model)
자바스크립트는 프로그래밍 언어로서의 코어가 되는 ECMAScript에 더해 브라우저가 별도 지원하는 클라이언트 사이드 Web API, 즉 DOM, BOM, Canvas, XMLHttpRequest, Fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web worker 등을모두 포함하는 개념이다.
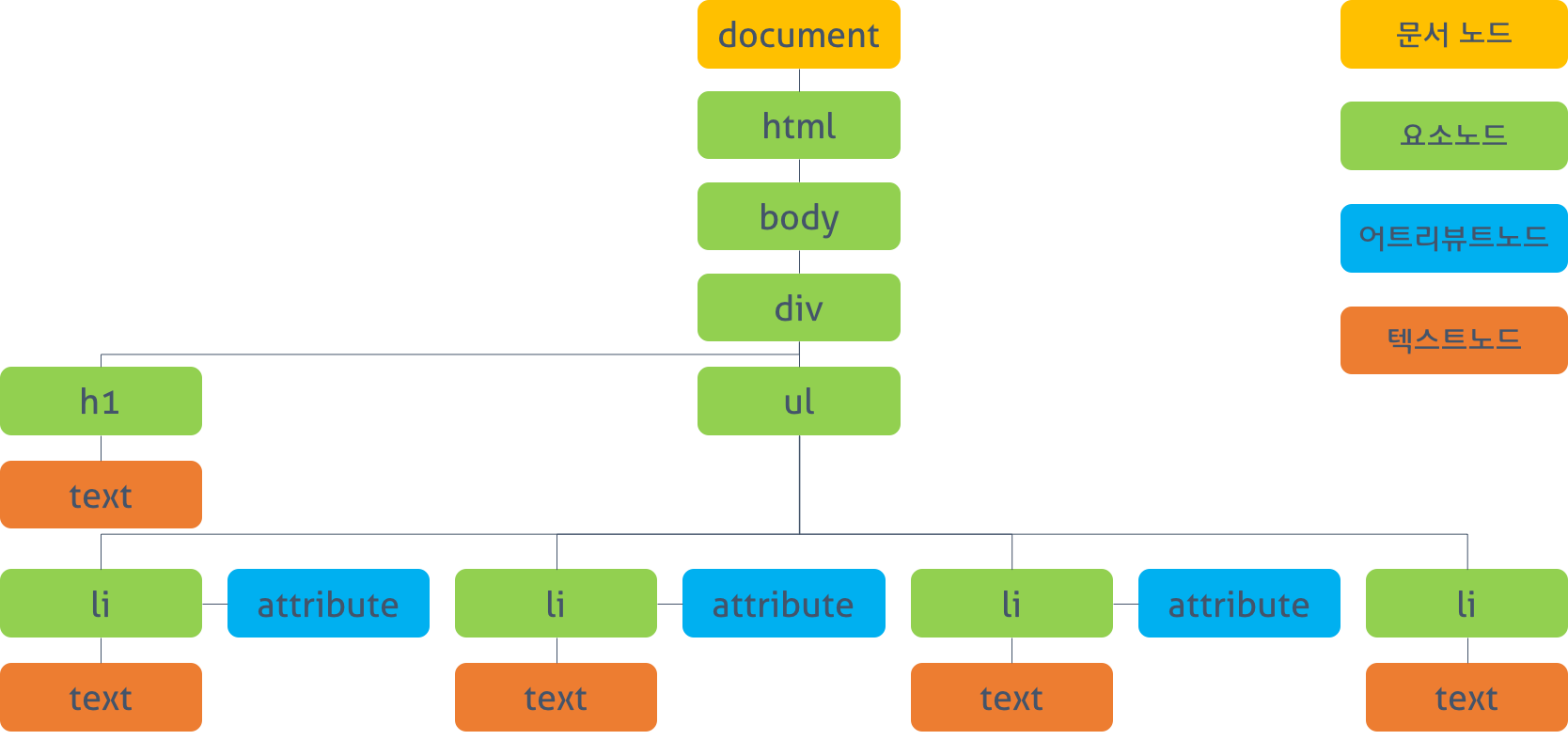
이 중 문서 객체 모델(DOM)은 XML이나 HTML 문서에 접근하기 위한 애플리케이션 프로그래밍 인터페이스(API)이다. 이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다. DOM은 전체 페이지를 노드의 계층 구조로 변환한다.

DOM은 문서를 표현하는 트리를 생성하고, 개발자는 DOM API를 통해 문서의 콘텐츠와구조를 자유롭게 수정할 수 있다.
DOM이 필요한 이유
IE 4와 넷스케이프 내비게이터 4가 각기 다른 동적 HTML(DHTML)을 지원하면서 웹 페이지를 새로고침하지 않고도 콘텐츠의 모양을 바꿀 수 있게 되었지만, 두 브라우저의 DHTML이 완전히 달랐기 때문에 개발자가 HTML을 단 하나만 만들면 모든 브라우저에서사용할 수 있던 시대는 끝났다.
플랫폼 독립적인 웹의 본성을 유지하기 위해 World Wide Web Consortium에서 DOM 표준을 만들기 시작했다.
브라우저 객체 모델(Browser Object Model)
브라우저 객체 모델은 브라우저 창에 접근하고 조작할 수 있게 하는 인터페이스 이다. 브라우저에 표시되는 문서(Document)와는 별개의 컨텍스트에서 브라우저와 상호작용할수 있다. BOM은 주관하는 자바스크립트 표준이 존재하지 않다는 문제가 있었는데, HTML5가 등장하면서 BOM을 공식 명세의 일부로 표준화하고 있고, 이러한 혼란스러움이크게 개선되었다.
BOM은 일차적으로 브라우저 창과 프레임을 다루는 인터페이스이긴 하지만 일반적으로는 브라우저에 고유한 자바스크립트 확장도 BOM의 일부로 간주한다.
브라우저 창을 새로 띄움
브라우저 창을 움직이거나 크기를 조절하고 닫음
브라우저의 상세 정보를 반환하는 navigator 객체
불러온 페이지의 상세 정보를 반환하는 location 객체
사용자의 화면 해상도에 대해 상세 정보를 반환하는 screen 객체
쿠키 지원
XMLHttpRequest와 인터넷 익스플로러의 ActiveXObject 같은 커스텀 객체
오랫동안 표준이 없었기 때문에 브라우저마다 독자적인 BOM을 구현했다. window 객체나 navigator 객체 같은 사실상의 표준이 존재하긴 하지만 각 브라우저는 이들을 포함한 다른 객체의 프로퍼티와 메서드를 저마다 다르게 정의했다. HTML5가 등장하면서 BOM 구현을 상세히 명세하고 있으므로 앞으로는 호환성이 훨씬 좋아질 것으로 기대된다.
요약
자바스크립트는 웹 페이지와 상호작용하도록 디자인된 스크립트 언어이며 다음 세 부분으로 구성된다.
ECMA-262에서 정의하는 ECMAScript 핵심 기능을 제공한다.
문서 객체 모델(DOM), 웹 페이지 콘텐츠를 조작하는 메서드와 인터페이스를 제공한다.
브라우저 객체 모델(BOM), 브라우저와 상호작용하는 메서드와 인터페이스를 제공한다.
 Younho9 Notes
Younho9 Notes