export default vs export
Title
export default vs export
Category
JavaScriptTags
Aliases
export default vs exportRelated
Created
2 years ago
Updated
last year
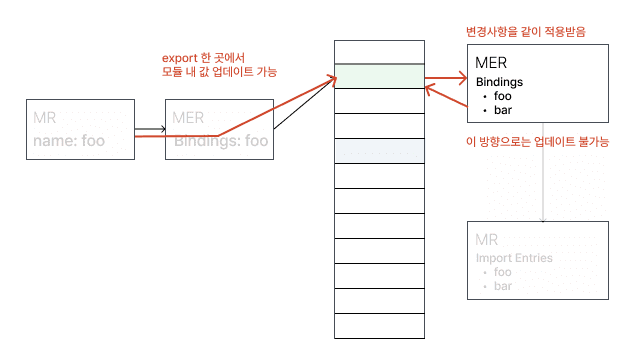
- Import는 pass by reference vs pass by value된다.
- export 한 곳에서 모듈 내 값을 업데이트하면 import 한 곳에서 변경사항을 적용 받는다.
- export default는 유일한 예외이다.
- export default는 값으로 전달된다.
- 그런데 export default function은 참조로 전달된다.
- export default는 값으로 전달된다.

js
// These give you a live reference to the exported thing(s):
import { thing } from './module.js';
import { thing as otherName } from './module.js';
import * as module from './module.js';
const module = await import('./module.js');
// This assigns the current value of the export to a new identifier:
let { thing } = await import('./module.js');
// These export a live reference:
export { thing };
export { thing as otherName };
export { thing as default };
export default function thing() {}
// These export the current value:
export default thing;
export default 'hello!';
// These give you a live reference to the exported thing(s):
import { thing } from './module.js';
import { thing as otherName } from './module.js';
import * as module from './module.js';
const module = await import('./module.js');
// This assigns the current value of the export to a new identifier:
let { thing } = await import('./module.js');
// These export a live reference:
export { thing };
export { thing as otherName };
export { thing as default };
export default function thing() {}
// These export the current value:
export default thing;
export default 'hello!';
 Younho9 Notes
Younho9 Notes