CSS 박스 모델
- CSS에는 크게 block, inline, inline-block 유형이 있다.
- CSS 박스 모델은 블록 박스에 적용되며, 인라인 박스는 일부 동작만 사용한다.

박스의 구성
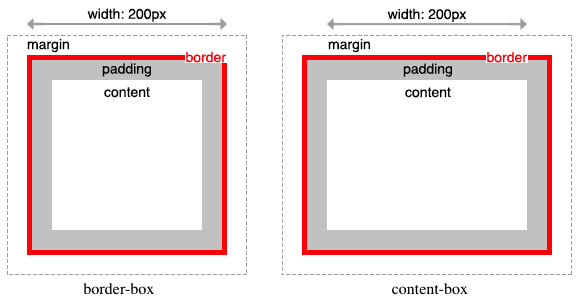
- Content 박스 : 콘텐츠가 표시되는 영역으로 width, height 속성으로 정할 수 있다.
- Padding 박스 : 콘텐츠 주변을 마치 공백 처럼 잡는다.
- Border 박스 : 콘텐츠와 패딩까지 둘러싼다.
- Margin 박스 : 가장 바깥 쪽 레이어로 콘텐츠와 패딩, 테두리를 둘러싼다.

css
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
 Younho9 Notes
Younho9 Notes